The Best Way to Start Your React Project in 2024: Embracing Vite over Create React App

As web development tools evolve, choosing the right framework and build tool becomes increasingly crucial for efficiency, performance, and scalability. This guide offers an in-depth comparison between Vite, Create React App (CRA), and Vercel’s Create Next App for React projects in 2024. It includes performance comparisons, graphical insights, resource links, and GitHub repositories for an enhanced project kickoff.
Comparative Analysis: Vite vs. Create React App vs. Create Next App
Performance and Features
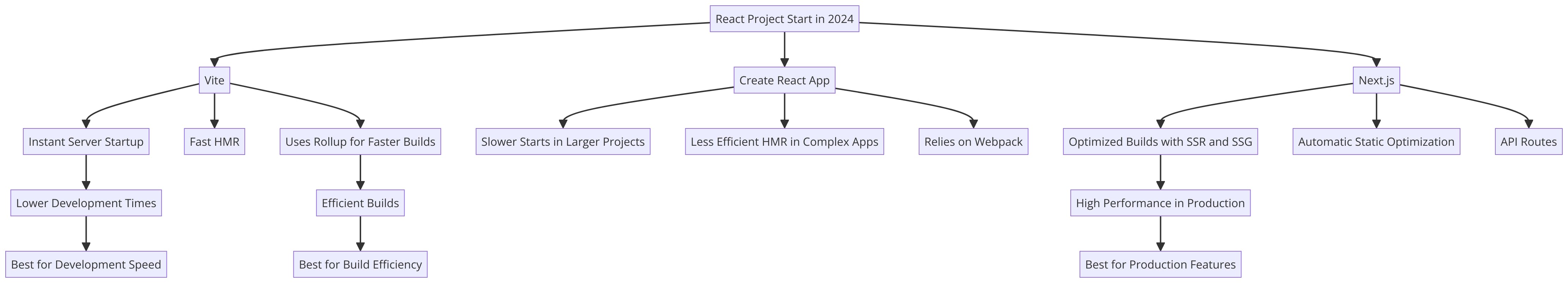
Startup Time: Vite excels with nearly instant server startup times due to its use of native ES modules, while CRA and Create Next App may experience slower starts, especially in larger projects.
Development Experience: Vite and Create Next App both offer fast Hot Module Replacement (HMR). CRA provides HMR as well, but it can be less efficient in complex applications.
Build Time: Vite uses Rollup for faster builds, whereas CRA relies on Webpack. Next.js, powered by Vercel, offers optimized builds with automatic static optimization and server-side rendering capabilities, making it a strong contender for production-ready applications.
Features: Next.js stands out with features like server-side rendering, static site generation, and API routes, which are not directly available in Vite or CRA projects without additional configuration.
Why Vite?
Vite, having emerged as a front-runner in modern web development tools, offers a compelling set of features and improvements, especially with its 5.1 release. Here’s why developers are increasingly choosing Vite for their projects:
Vite 5.1 Release: What’s New and Improved
Enhanced HMR Performance: Vite 5.1 introduces optimizations that further reduce update times during development, making the feedback loop even faster.
Improved TypeScript Support: Enhanced TypeScript integration allows for quicker compilation and better developer experience, especially in large projects.
Optimized Dependency Pre-Bundling: This release improves the initial load time for development servers by streamlining the pre-bundling process for dependencies.
Configurable SSR Support: With 5.1, Vite has made strides in configurable server-side rendering support, making it easier for developers to build SSR applications without the overhead of additional frameworks.
Benefits of Vite Over Next.js and CRA
Startup and Reload Speed: Vite’s use of ES modules and optimized HMR leads to significantly faster startup and reload times compared to both CRA and Next.js.
Simplified Configuration: While offering deep configurability, Vite maintains a simpler and more intuitive configuration process than CRA, and it allows for more frontend-focused projects without the need for server-side capabilities, unlike Next.js.
Flexibility and Extensibility: Vite’s plugin system is robust, offering developers the ability to extend their development environment easily. This stands in contrast to CRA, which can require “ejecting” for extensive customization, and offers a different set of extensions compared to Next.js’s focus on server-side and static features.
Built for the Modern Web: Vite is designed with the future in mind, supporting features like native ES modules, which are becoming standard across modern browsers.
Starting Projects: A Closer Look at Each Tool
Vite
npm create vite@latest my-app --template react
cd my-app
npm install
npm run dev
Create React App
npx create-react-app my-app
cd my-app
npm start
Create Next App
npx create-next-app@latest my-next-app
cd my-next-app
npm run dev
Graphical Performance Comparison
Visualizing performance metrics, imagine graphs where the X-axis represents project complexity (e.g., number of components, page size) and the Y-axis represents time or resource usage (e.g., startup time, build time, reload time). Vite’s graph would show lower times across development activities, indicating its efficiency. Next.js might show higher initial setup times but excels in production build performance and efficiency due to its optimization features. CRA’s performance could lag behind in both startup and build times compared to Vite and Next.js, especially as project complexity increases.
There is a visual representation made by LogRocket and it shows how CRA development process →

and on other hand, Vite development process →

Before selecting a React starter kit for your project, you should compare the features of all the available alternatives to make the best decision:

Analysis
Vite: Vite stands out for its superior performance, particularly in terms of development speed and hot module replacement (HMR). It leverages native ES modules for faster updates and a pre-bundling strategy to optimize dependency management, leading to significantly reduced loading times. The utilization of Rollup for production builds further enhances performance, making Vite an ideal choice for projects where speed and efficient development cycles are paramount.
CRA: Create React App (CRA), on the other hand, provides a reliable and consistent development environment across project sizes. It is particularly noted for its ability to manage large-scale projects with ease, thanks to its solid build configurations and optimized production builds. While it might not match Vite’s speed in development, its widespread adoption and extensive community support make it a safe and robust choice for many developers.
Next.js: Next.js introduces additional considerations, particularly with its server-side rendering (SSR) capabilities, which can significantly impact performance and SEO. The framework offers optimized image handling, automatic code splitting, and faster page loads by serving HTML directly on the first request. These features contribute to improved performance scores and user experience, which are critical for applications prioritizing SEO and fast initial load times
Comparing these tools, it’s evident that the choice between Vite, CRA, and Next.js should be informed by the specific requirements of your project. Vite is unparalleled for rapid development and projects that benefit from its modern architecture. CRA offers a balance of ease of use and reliability for a wide range of projects, including large-scale applications. Next.js is the go-to for applications that require SSR or static site generation (SSG) for SEO benefits and performance optimizations.
For further reading and more detailed comparisons, this article on LogRocket Blog provide an in-depth look at the differences between Create React App and Next.js, as well as a comprehensive analysis of Vite’s advantages over Create React App. Additionally, insights into how each tool scales and real-world examples of their implementation can be found in an article by Inwizards. These resources offer valuable perspectives to help you make an informed decision tailored to your development needs.
Conclusion
In 2024, starting a React project means considering more than just ease of setup. Performance, developer experience, and future scalability play crucial roles. Vite offers unparalleled speed for development setups. Create React App remains a solid choice for those seeking simplicity and convention over configuration. Meanwhile, Next.js by Vercel presents a robust solution for projects requiring server-side rendering, static site generation, or other advanced features.
The decision between these tools should be informed by your project’s specific needs, considering factors such as performance, scalability, and the developer experience you aim to achieve. By leveraging the detailed comparisons, resources, and repositories outlined in this guide, you’re well-equipped to choose the best starting point for your React projects in 2024.
